티스토리 글 작성할 때 내부링크를 넣어 작성하면 SEO에 좋다고 해 최근에 글쓰기 양식을 바꿨어요. MS Clarity로 보면 대부분 아래로 스크롤 휘리릭 하고 나가는 분들이 많더군요. 식당 관련 글은 대부분 가격이나 인테리어 정도만 보고 나가셔요. 그래서 짧은 글을 내부 링크를 하지 않아도 상관없겠지만 긴 글은 찾다가 그냥 나가시더라고요. 원하는 정보글이 이곳에 있다는 것을 알려주면 좀 더 세션시간이 늘어나지 않을까란 생각에서도 긴 글에는 내부링크를 넣었죠.
가령 이런 식으로요. 하지만 문제점이 있었어요.
경주시 벚꽃 구경하기 좋은 곳 - 경주 엑스포 대공원 - 아이와 함께 가볼만 한 곳, 연인 데이트하
경주 엑스포 대공원은 경주 세계 역사 문화 엑스포를 주기적으로 개최하기도 하고 여행객들을 위해 다양한 시설이 마련되어 있었습니다. 특히 다양한 나무들이 있는 공원엔 벚나무가 있어 만개
itatoz421.tistory.com
글을 다 작성하고 내부링크 코드를 넣으려니 본문 중간중간에 있는 h태그로 지정된 제목을 찾기 어려워 글 작성하는데 시간이 너무 오래 걸렸어요. 저는 html 태그에 관해 아주 아주 얕게 나마 알고 있었어요. 이거 저것 읽고 만져보다가 알게 된 태그들이죠. 이렇게 하다 보니 티스토리 본문 내에서 자주 사용되는 기본적인 태그는 알았지만 뭔가 디자인하고 작성하는 것은 전혀 몰랐어요. chat GPT는 HTML 코드를 만들어주니 챗 GPT한테 물어보기로 했습니다.
1. CHAT GPT로 티스토리 글 서식 코드 만들기 코드
챗 GPT 사용하는 방법은 아래 링크로 미리 포스팅을 해두었어요. GPT 사용방법은 아래 링크를 통해 확인하시는 것을 추천드려요.
구글을 무너트릴 아성? ChatGPT, Open AI 티스토리 블로그 html 코드 만들기
최근 유튜브를 보다가 알게 된 검색입니다. 일론 머스크와 다양한 공학자 및 투자자들의 마음을 뛰게 만든 기능이기도 하죠. 일론 머스크는 트위터를 통해 멋지고 위험한 기능이라는 논평을 하
itatoz421.tistory.com
코드를 보면 너무나도 간단하기 때문에 HTML과 CCS에 통달하시는 분들은 실소하실지 모르겠지만 까막눈인 입장에서는 이것만이라도 감지덕지죠. 너무 간단한 div 태그라서 저도 실망했지만 외형상 보면 다른 블로거들하고 다르다는 느낌을 줄 수 있어 나름 만족스럽습니다.
목차도 전에는 인용구 디자인에 넣어서 사용했는데 리스트를 코드를 못 넣어 아쉬웠어요. 정보를 찾아보니 리스트를 넣어 내부링크를 만드는 것이 seo에 좋다고 들었습니다. 근데 리스트까지 사용해서 글을 작성하라면 글 구조가 상당히 논리적이어야 한다고 읽었어요.
이렇게 하는 것인지는 모르겠지만 제가 생각하기에 이 구조가 나름 논리적인 구조가 아닌가란 생각이 들어요. 정말 딱 보고서 형식이니까요.
1) Chat GPT에게 코드 질문하기
a. 단순 색상자 만들기
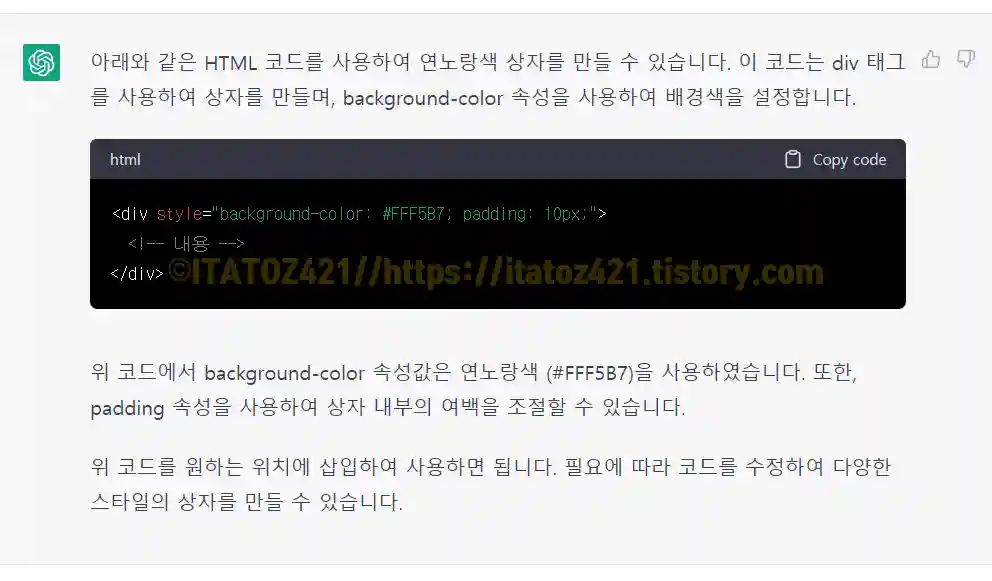
처음에는 단순히 연노랑색 상자를 만들어 달라고 말했어요. 그래서 아래와 같이 코드를 뽑아 주었죠. 간단히 <div></div> 태그 안에 색정보만 넣은 코드를 뽑아주었습니다.

b. 모서리 곡률 디자인이 적용된 코드 만들기
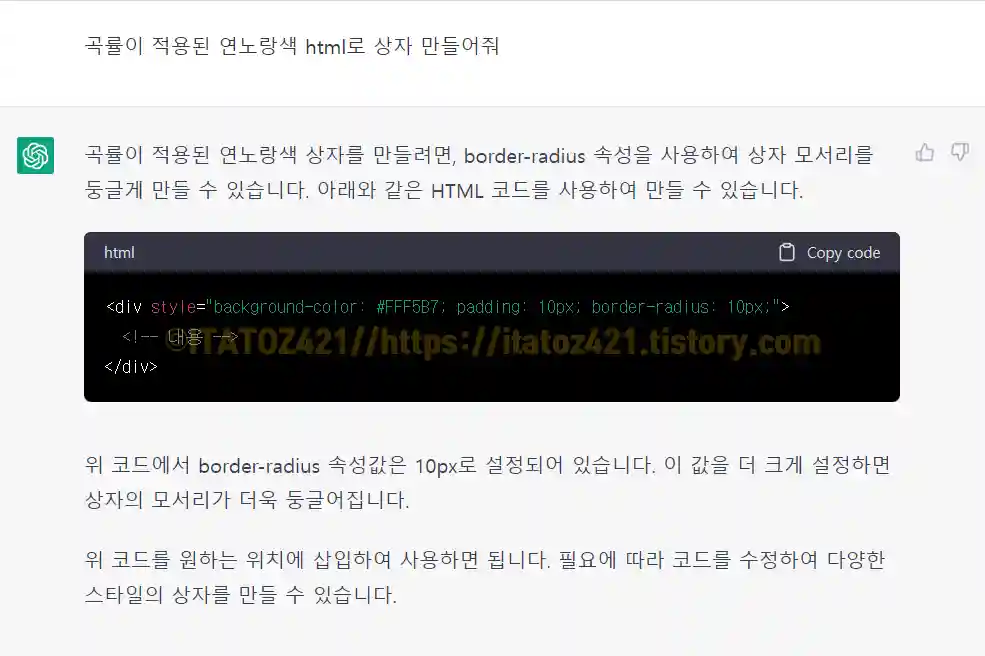
각진 디자인을 보니 너무 투박하단 생각이 들어 곡률을 넣어달라고 했더니 아래와 같이 코드를 뽑아주었습니다. 디자인 코드에 radius가 추가되었고 곡률값을 지정할 수 있었죠. 아래 사진에 나온 것과 같이 가장 뒤쪽에 있는 숫자를 올리면 올릴수록 곡률값이 커졌어요.

c. html 글 상자 테두리 선 디자인 넣기
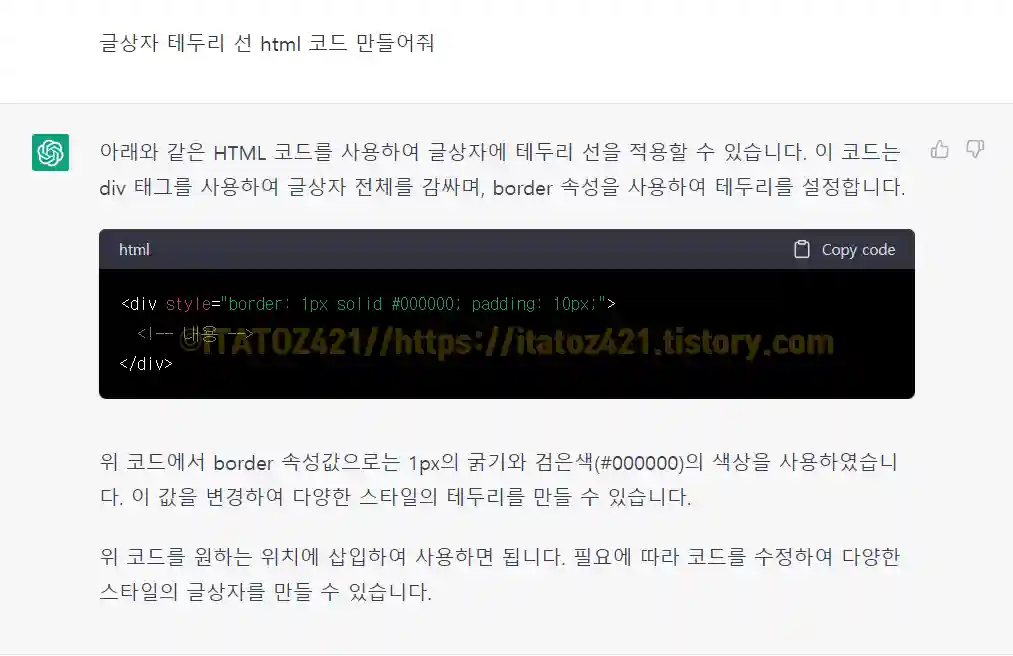
목차글은 본문 내용과 달리 보이게 하고 싶어 테두리 선을 넣은 코드를 뽑아달라고 했어요. 그랬더니 스타일에 boder와 색상정보가 담긴 코드를 내주었습니다. 그래서 작성하던 서식에 디자인 코드만 넣어 줬어요.

d. html 상자 점선 테두리 코드 만들기
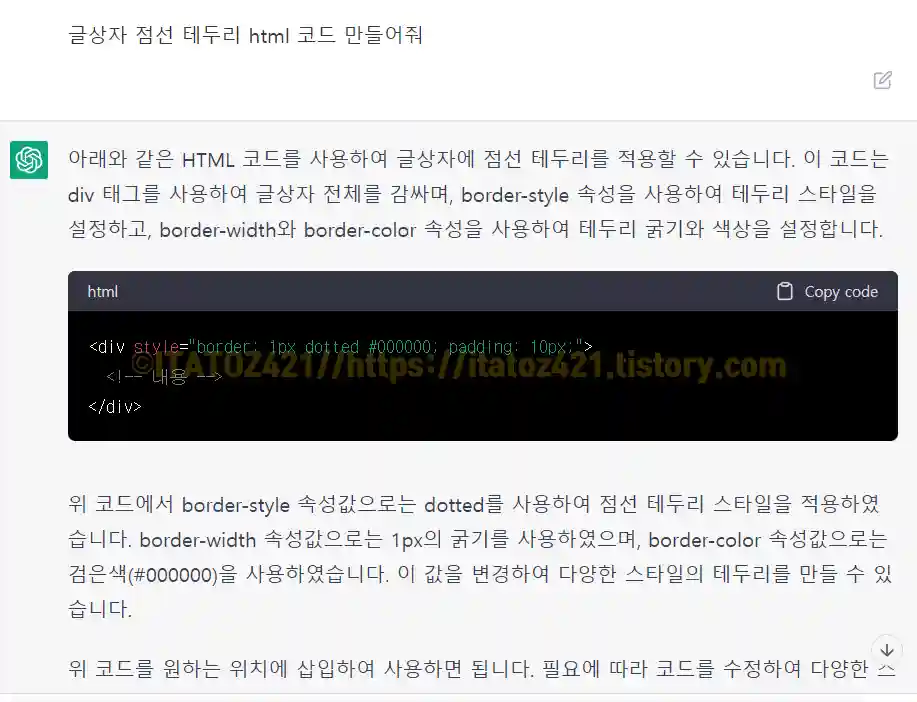
그냥 선보다는 스티치 느낌이 나는 점선이 더 예쁘지 않을까란 생각이 들어 점선을 넣어달라고 질문했습니다. 그랬더니 dotted 코드가 추가되었어요.

이렇게 chat gpt한테 html 코드를 뽑아달라고 해서 현재 작성된 이 글 서식이 완성되었어요. 좀 더 예쁘게 꾸미고 싶긴 하지만 제 능력이 부족하네요. 개발자님들 블로그에 들어서 양식 코드를 보고 해보고 싶지만 그냥 코드만으로는 출력이 안되더라고요.
세상은 그렇게 호락호락하지 않더라고요. 너무 마음에 들어서 ctrl+u로 코드를 확인하고 양식 정보를 확인해보려고 하니까 제대로 안나왔습니다. ccs로 수정해서 그런것인지 모르겠지만 다양한 방법으로 코드를 정보를 찾아봤지만 나오지 않았어요.
2) html 글 상자 색상 헥스 코드 확인하는 방법
제가 제공한 글 상자를 색상을 본인이 원하는 색상으로, 본인 블로그 컬러 콘셉트와 비슷하게 변경을 하셔야겠죠. 문제는 내가 원하는 색상의 헥스 코드를 모르다는 것입니다. 포토샵을 이용한다면 해당 코드를 쉽게 알 수 있겠지만 포토샵을 사용하지 않는 유저들도 많죠. 포토샵에서 색상 추출할 때 사용하는 스포이트 기능을 pc 아무 곳에서는 사용할 수 있는 툴이 있어요.
이 툴은 윈도 pc의 굿락이라고 해도 과언이 아닐 정도로 다양한 기능을 제공하죠. 저는 주로 컬러 피커 기능을 사용해요. 컬러 피커 기능이 위에서 언급한 스포이트 기능이죠.
이제 아무대서나 간단하게 shitft + windos - c로 색상 정보를 정확하게 알아내세요.
[이타토즈421] 어도비 포토샵 밖에서 스포이드 기능 사용하기 - 위도우의 굿락 POWER TOYS
1. 어도비 포토샵 스포이드 포토샵이나 어도비 소프트웨어 내에서 색을 추출할 때 유용하게 사용되는 스포이드 기능, 하지만 포토샵 밖에서도 색정보를 따야 할 때가 있습니다. 혹 포토샵을 정
itatoz421.tistory.com
해당 소프트웨어를 설치하시면 이제 pc 내에서 추출하지 못할 색상은 없어요. 웹상에서 내가 글상자 배경화면으로 사용하고 싶은 색상을 검색해 단축키를 눌러 정보를 확인하시면 됩니다.
3) 만든 코드 티스토리 서식에 저장하는 방법
코드를 만들었다면 서식화해 언제 어디서든 사용할 수 있게, 글 작성하기 전 포맷을 깔아 두고 작성할 수 있게 저장을 해두어야겠죠.
CHAT GPT가 만들어준 코드를 티스토리 설정에 들어가서 서식으로 저장을 해줍니다. 서식 저장 방법은 아래와 같습니다.
a. 티스토리 설정 들어가기
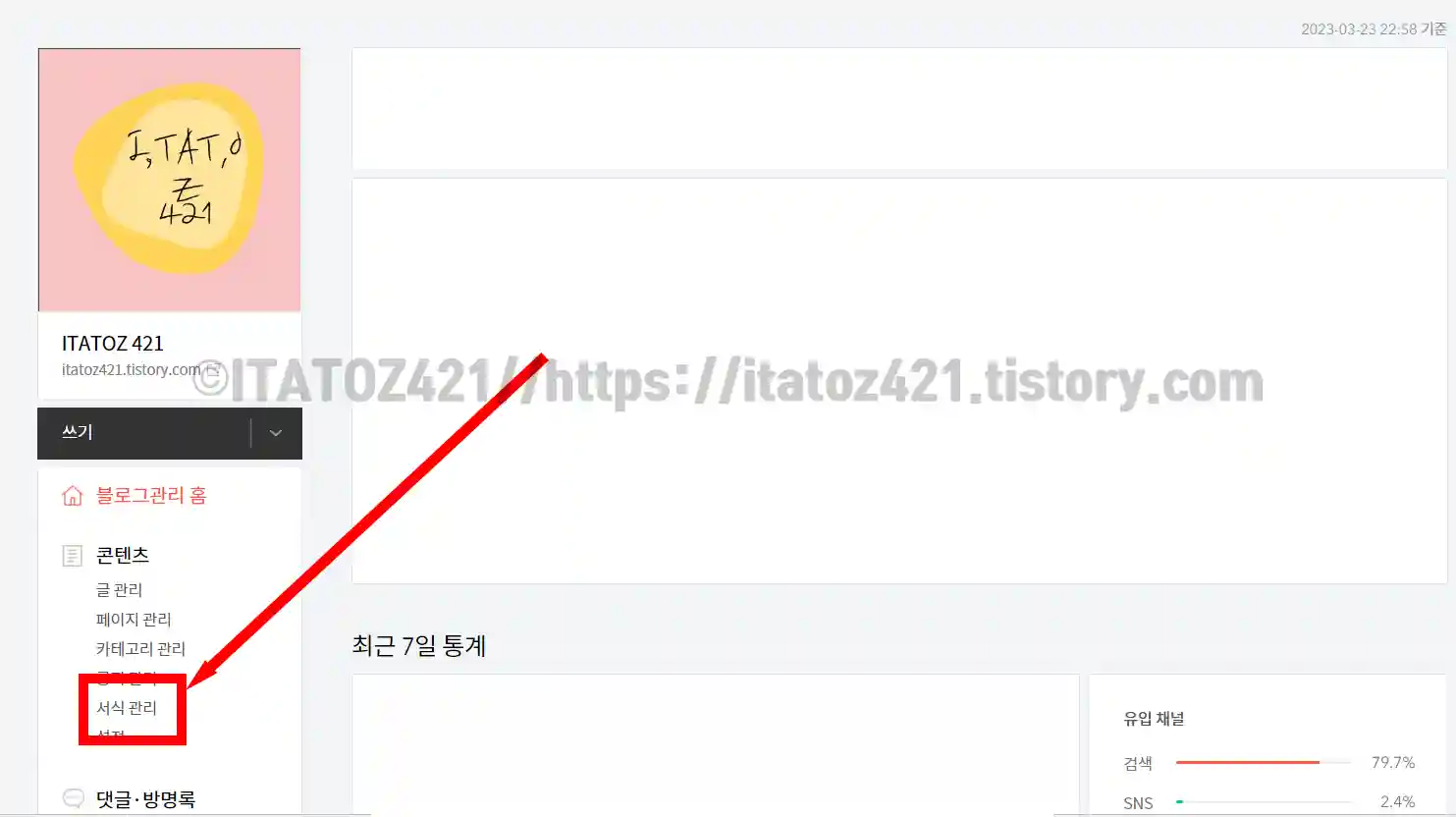
본인 티스토리로 들어가 설정으로 들어가 주신 후 아래 이미지와 같이 쓰기 목록 안에 있는 "서식 관리"를 눌러주세요.

b. 서식 쓰기
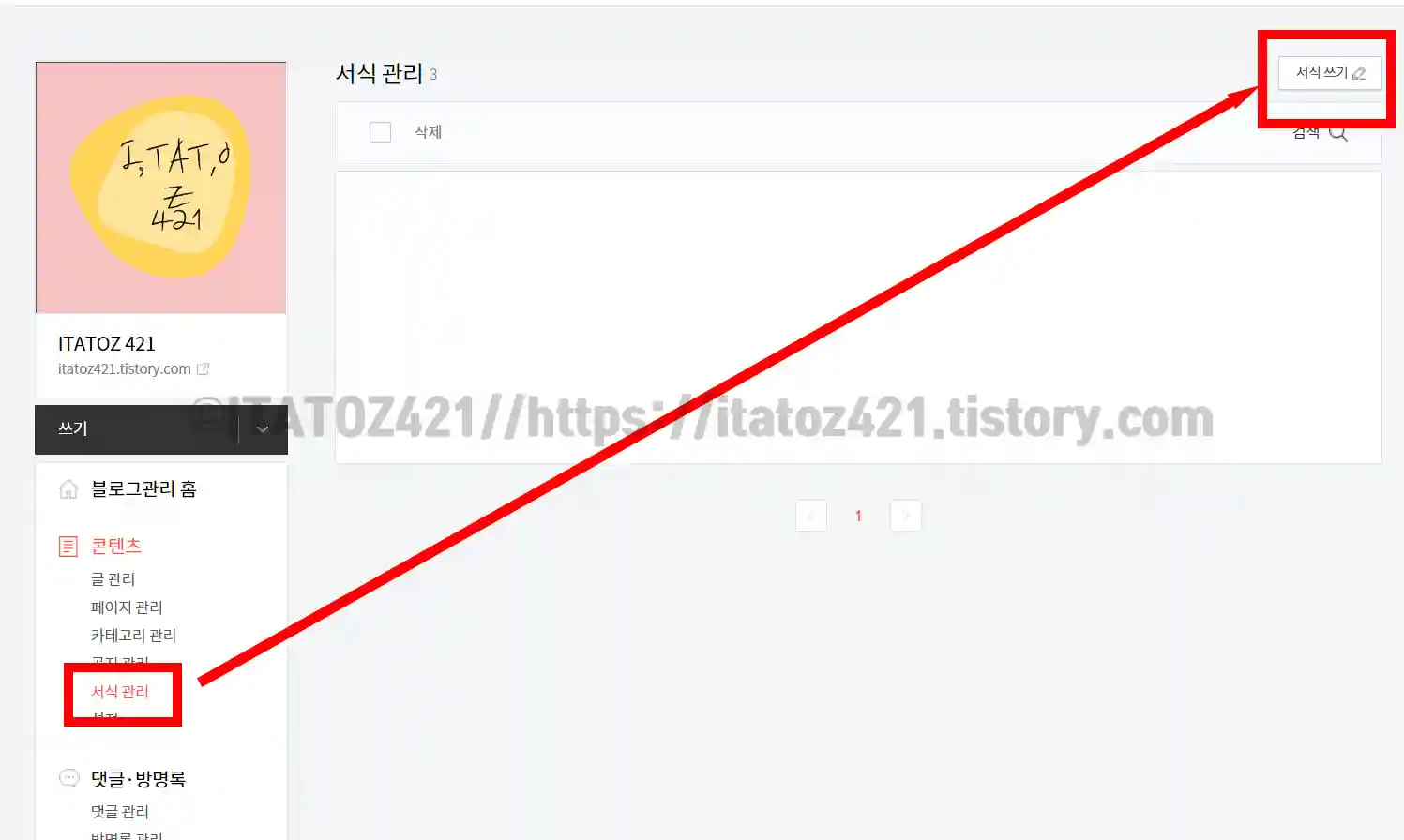
서식 관리로 들어왔다면 아래 사진처럼 나오게 됩니다. 우측 상단에 있는 "서식 쓰기"를 눌러주세요.

c. 서식 작성 하기
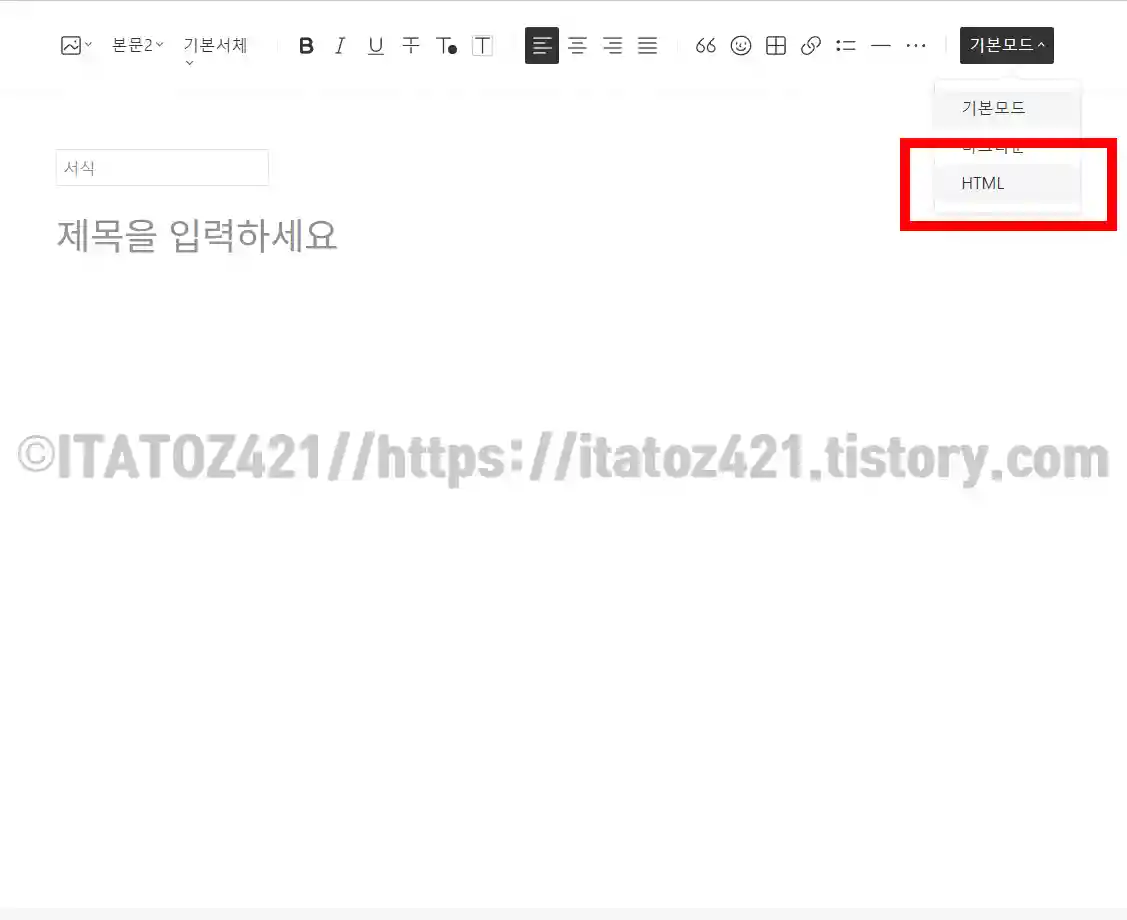
서식 쓰기로 들어왔다면 아래 사진처럼 나오게 됩니다. 일반 글 작성할 때 와 같습니다. 하지만 이 서식은 화면상에서 작성하면 안 되고 우측 상단 "기본 모드"를 "HTML" 변경해 주세요.

d. 서식 html 코드 붙여 넣기 및 활용
아래 제공된 코드를 html 모드에 그대로 붙여 넣으시면 됩니다. 이렇게 붙여 넣으시고 저장을 누르시면 서식 저장이 완료됩니다. 이제 글쓰기를 시작하기 전 우측 상단에 있는 점 3개(더 보기)를 눌러 "서식"을 눌러주시면 내가 미리 만들어준 서식 리스트가 나옵니다. 이제 만들어둔 서식을 불러오시면 바로 포맷이 적용된 상태에서 글을 작성할 수 있습니다.
4) Chat GPT로 만든 내부링크 글 상장 서식 코드
아래의 코드를 가지고 가시면 됩니다.
<div style="background-color: #84c39b; border: 4px dashed #000000; padding: 20px; border-spacing: 10px; border-radius: 20px;">
<p data-ke-size="size16"><b>- 목차</b></p>
<ol style="list-style-type: decimal;" data-ke-list-type="decimal">
<li><b><a href="#1">제목</a></b></li>
<li><b><a href="#2">제목</a></b></li>
<li><b><a href="#3">제목</a></b></li>
<li><b><a href="#4">제목</a></b></li>
<li><b><a href="#5">제목</a></b></li>
<li><b><a href="#6">제목</a></b></li>
<li><b><a href="#7">제목</a></b></li>
<li><b><a href="#8">제목</a></b></li>
</ol>
</div>
<p data-ke-size="size16"> </p>
<div style="background-color: #c0d6a3; padding: 10px; border-radius: 20px;">
<h3 data-ke-size="size23"><a name="1"></a>1. 제목</h3>
<p data-ke-size="size16">내용을 작성합니다.</p>
</div>
<p data-ke-size="size16"> </p>
<div style="background-color: #c0d6a3; padding: 10px; border-radius: 20px;">
<h3 data-ke-size="size23"><a name="2"></a>2. 제목</h3>
<p data-ke-size="size16">내용을 작성합니다.</p>
</div>
<p data-ke-size="size16"> </p>
<div style="background-color: #c0d6a3; padding: 10px; border-radius: 20px;">
<h3 data-ke-size="size23"><a name="3"></a>3. 제목</h3>
<p data-ke-size="size16">내용을 작성합니다.</p>
</div>
<p data-ke-size="size16"> </p>
<div style="background-color: #c0d6a3; padding: 10px; border-radius: 20px;">
<h3 data-ke-size="size23"><a name="4"></a>4. 제목</h3>
<p data-ke-size="size16">내용을 작성합니다.</p>
</div>
<p data-ke-size="size16"> </p>
<div style="background-color: #c0d6a3; padding: 10px; border-radius: 20px;">
<h3 data-ke-size="size23"><a name="5"></a>5. 제목</h3>
<p data-ke-size="size16">내용을 작성합니다.</p>
</div>
<p data-ke-size="size16"> </p>
<div style="background-color: #c0d6a3; padding: 10px; border-radius: 30px;">
<h3 data-ke-size="size23"><a name="6"></a>6. 제목</h3>
<p data-ke-size="size16">내용을 작성합니다.</p>
</div>
<p data-ke-size="size16"> </p>
<div style="background-color: #c0d6a3; padding: 10px; border-radius: 30px;">
<h3 data-ke-size="size23"><a name="7"></a>7. 제목</h3>
<p data-ke-size="size16">내용을 작성합니다.</p>
</div>
<p data-ke-size="size16"> </p>
<div style="background-color: #c0d6a3; padding: 10px; border-radius: 30px;">
<h3 data-ke-size="size23"><a name="8"></a>8. 제목</h3>
<p data-ke-size="size16">내용을 작성합니다.</p>
</div>
<p data-ke-size="size16"> </p>
<div id="gtx-trans" style="position: absolute; left: -55px; top: 10301.1px;">
<div class="gtx-trans-icon"> </div>
</div>a. 내부링크 코드
출발지 코드 - <a href="#같은 글 넣기"> 제목 </a>
도착지 코드 - <a name="같은 글 넣기"></a>
글을 누를 수 있게 출발지에 하이퍼링크 코드를 넣고 링크 처리된 글을 눌렀을 때 화면이 이동하게 하고 싶은 곳에 도착지 코드를 넣으시면 됩니다.
"같은 글 넣기" 안에는 이동하게 하고 싶은 위치와 동일하게 넣어야 합니다. 예를 들어 출발지에 "점핑"을 넣었다면 도착지에도 똑같이 "점핑"을 넣어야 해당 화면으로 가게 됩니다. 만약 한글자라도 다르다면 이동하지 않습니다.
제목에 해당하는 글은 하이퍼링크 처리하고 싶은 글 전부를 해당 태그 내에 작성하시면 됩니다.
- 하단 댓글란 위에 있는 태그를 누르면 관련된 정보를 더 확인하실 수 있습니다. -





댓글