티스토리는 소제목을 설정해 구글 크롤링 봇과 네이버 서이치어드바이저 크롤링 봇에게 중요한 부분을 알릴 수 있어요. 일반 문단 태그인 <p></p> 태그에 폰트 크기만 키운 것과 <h2></h2> 태그로 지정한 것은 추후 블로그를 운영하는 데 있어 많은 차이를 줄 수 있죠.
h 태그는 Ai에게 이 글에서 이게 중요한 부분이야를 알려주고 크롤링 봇이 이것을 크롤링해 저장해 두었다가 다른 사람이 h태그에 해당하는 키워드를 검색하면 포털 사이트에서 크롤링 봇이 판단하기 쉬운 글을 우선 노출시키는 것으로 알고 있어요. 이렇게 해서 꼭 상위노출이 되는 것은 아니지만 하는 것과 안 하는 것은 많은 격차를 벌릴 수 있죠. 보고서 형식이란 것이 있지만 결재자가 보기 편한 게 작성한다면 유능한 부하직원이라고 생각하듯이 말이죠.
문제는 이건 순전히 html코드 상에서 말하는 것이고 실질적으로 내 글을 읽는 것은 사람이란 점입니다. 아무런 디자인 없이 h태그만 지정하면 일반적인 글과 소제목이 쉽게 구별되지 않습니다. 때문에 저는 한동안 글 배경색으로 구분해 오고 있었어요. 이렇게 작성을 하니 글 작성하는데 시간이 오래 걸리게 되더라고요. 매번 소제목 글에 배경색을 지정해 줘야 하니까요. 차라리 ccs에서 아예 디자인이 자동으로 삽입되면 어떨까란 생각에서 시도했어요.
티스토리 CCS에서 소제목 H태그 디자인 자동으로 적용되게 하는 방법
단순히 한 가지 색으로 지정해 두어도 되지만 저는 그래도 제 블로그인데 제 티스토리 블로그 프로필 색으로 지정하고 싶었습니다.아래는 제 프로필 이미지입니다. 필기체로 제 블로그명인 ITATIZ421을 변경하면 얼굴 표정처럼 되더라고요. 그래서 일러로 급조해 만들었어요.

프로필 이미지 색상 정보 추출하기, 포토샵 밖에서도 컬러 스포이트 사용하는 방법
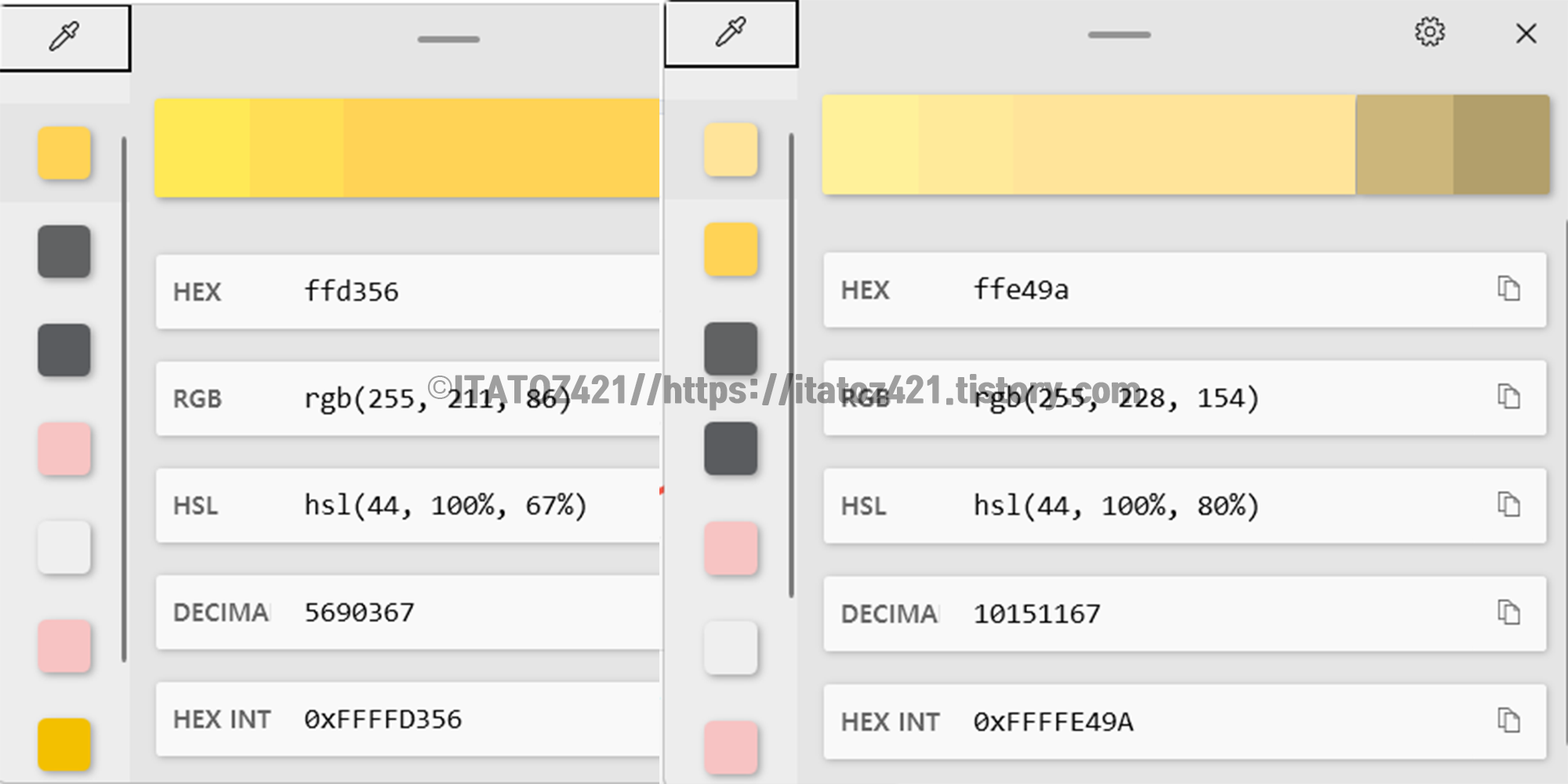
문제는 제가 사용하고 있는 모니터가 DCI-P3를 지원하는 모니터가 아니었기에 정확한 색 정보를 볼 수 없다는 점이었죠. 눈대중으로 비슷하게 만들면 되지만 그러면 의미가 퇴색되는 것 같았어요. 과거 같은 방식이라면 제 프로필 이미지를 포토샵으로 불러와 컬러 스포이트로 추출해야 했지만 이건 너무 귀찮잖아요. 저는 간단히 Shift + windosw키 + c로 색을 추출했어요.
- 마이크로 소프트 Windows의 굿락 파워토이즈 컬러 스포이트 사용하기
[이타토즈421] 어도비 포토샵 밖에서 스포이드 기능 사용하기 - 위도우의 굿락 POWER TOYS
1. 어도비 포토샵 스포이드 포토샵이나 어도비 소프트웨어 내에서 색을 추출할 때 유용하게 사용되는 스포이드 기능, 하지만 포토샵 밖에서도 색정보를 따야 할 때가 있습니다. 혹 포토샵을 정
itatoz421.tistory.com
- 모니터는 어려우니까 가지고 있는 삼성 갤럭시 휴대폰 화면만이라도 제대로 된 색상으로 보는 방법
삼성 갤럭시 DCI P3 색영역 사용하기 - 정확하게 보자
삼성 갤럭시 DCI P3 색 영역을 통해 정확한 색을 보자 삼성은 비운의 노트7 이후 출시된 모델들은 대부분 DCI P3 색 영역을 지원하는 디스플레이를 채택했습니다. 간단하게 말해 색을 더 정확하게
itatoz421.tistory.com
티스토리 설정에 들어가 왼쪽 상단에 있는 제 프로필 이미지에 shift + 윈도 키 + c를 눌러 제 프로필 사진 바탕 색상을 정확하게 추출할 수 있었습니다.

나머지 색상도 정확하게 추출할 수 있었어요.

티스토리 CCS 스킨 소제목 H태그 디자인 코드삽입하기
해당 색상 정보를 저장해둬야 복사해 사용할 수 있으니 구글 킵에 저장해 두었어요. 구글 킵은 구글의 메모장인데 삼성 갤럭시 휴대폰 태블릿, 애플의 아이폰 아이패드, 맥북, 윈도 OS PC에서 모두 호환 및 공유가 되기 때문에 편하게 사용할 수 있습니다.
- OS 걱정 없이 자동 동기화 되는 메모
노트북, 컴퓨터에 구글 킵 메모 앱 설치하기 - OS 신경 안쓰고 메모하기
1. OS와 상관없이 백업이 되는 메모 앱 구글 킵 내 메모를 Google Android, MS WINDOWS 또는 Apple OS 계정에 상관없이 저장하는 프로그램입니다. 하지만 윈도우의 경우 따로 설치가 되어 있지 않아 매번 검
itatoz421.tistory.com
준비물은 이제 끝 ccs 코드 수정 및 삽입하러 가기
색상 정보를 저장하고 티스토리 설정으로 가 스킨편집 - HTML - CCS로 들어가세요.. CCS로 간 후 Ctrl + f를 눌러 /*Entry Content*/를 넣어 해당 코가 위치한 곳을 찾아가세요.

해당 코드가 있는 곳으로 가면 위사진처럼 나오게 됩니다. 기본적으로 h1태그처럼 코드 되어있는데 h2부터 내가 삽입할 코드를 추가해주시면 됩니다. h2가 글쓰기를 할 때 제목 1이 되는 코드입니다. h1 코드는 글작성할 때 타이핑하는 제목이 h1 태그가 되기 때문에 따로 만지지 않으셔도 됩니다.
h2, h3, h4에 있는 color : #000 아래 코드를 삽입하면 됩니다.
borde-bottom:2px solid #00000
border-left :10px solid #0000
padding : 5px 15px: 이렇게만 추가해주시면 됩니다.
#뒤에서 있는 알파벳과 숫자는 색상 정보를 의미해요. 저는 아까 복사해두었던 색상 코드를 입력해 저장해 주었습니다. 색상 상자를 클릭하면 컬러 팔레트가 나오기 때문에 본인이 마음에 드는 색상을 선택하셔도 됩니다. 해당 디자인은 지정한 색으로 왼쪽 끝은 두껍게 아래쪽은 얇게 생성되는 디자인입니다.
소제목 h태그 ccs 디자인 코드복사하기
/* Entry Content */
.entry-content h1 {
clear: both;
margin: 29px 0 22px;
font-size: 1.6875em;
line-height: 1.5;
color: #000;
}
/*이게 ccs 기본 코드*/
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
}
/*이게 소제목 태그디자인 수정 코드*/
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
border-bottom:2px solid #e11f26;
border-left:10px solid #e11f26;
padding: 5.5px 16px;
/* Entry Content */ - 이걸 복사 - 티스토리 설정 - 스킨편집 - ctrl+f 붙여넣기 - coolr 아래 아래 코드 붙여넣기 - 색상선택
border-bottom:2px solid #e11f26;
border-left:10px solid #e11f26;
padding: 5.5px 16px;해당 박스 안에 있는 설명대로 복사하시고 붙여 넣기 하시면 됩니다. 간단히 코드를 수정할 곳을 찾으신 후 가장 아래 있는 코드만 복사해 color아래 붙여 넣기 후 저장을 누르시면 돼요. 위에서 설명했듯이 h2, h3, h4 모두삽입을 하셔야 합니다.





댓글