구글 서치 콘솔 등록의 중요성
티스토리를 운영하기 전에 가장 먼저 작업을 해야 하는 것은 구글 서치 콘솔이 아닐까라고 생각해봅니다. 처음에 멋도 모르고 그냥 하나하나씩 배워가자 마인드로 글 먼저 쓰고 아 다들 구글 서치 콘솔에 등록을 하는구나 해서 등록했더니 오류가 생기고 다시 등록해주고 여간 번거로운 게 아니었습니다.
이제 시작하시려는 분들은 아예 초장부터 구글 서치 콘솔에 등록하는 작업을 미리 해두셔서 저처럼 번거로운 작업을 하지 마세요. 이미지와 함께 순서대로 알려드릴게요.
작업하시는 분들이 편하게 구글 서치 콘솔 링크를 넣어드리고 싶지만 게시글에 URL을 넣으면 추후 애드센스 허가받을 때 영향을 받더라고요. 이 점은 양해 부탁드립니다.

구글 서치 콘솔 등록방법
구글 크롬이나 엣지, 네이버 웨일 등 주로 사용하시는 브라우저로 들어가셔서 구글 서치 콘솔을 검색해주세요. 구글 서치 콘솔로 들어오시면 해당 사진처럼 나오게 되는데 오른쪽 URL 접두어란에 나의 티스토리 URL(링크)를 복사 붙여 넣기로 넣어주세요. URL을 넣었다면 하단 계속을 눌러주세요.
다음 무지 성으로 바로 완료를 누르지 마시고 아래 사진과 표시가 된 HTML 태그를 선택해주세요.


HTML 태그를 선택하셨다면 아래 META NAME이 나오게 되는데 오른쪽에 있는 복사를 눌러주세요. 이때에도 확인을 절대로 누르지 마세요. 복사를 했다면 오른쪽 사진처럼 내 티스토리로 와서 꾸미기 - 스킨 편집을 눌러주세요.


편집으로 들어가면 이해할 수 없는 외계어들이 적힌 코드가 있는데 당황하시지 말고 간단하게 <head>라고 적힌 코드 바로 아래에 복사했던 meta name 코드를 삽입해주시면 됩니다. 넣은 후 적용을 반드시 눌러주세요.


적용까지 다 누르신 후 다시 구글 서치 콘솔로 돌아와 완료를 눌러주시고 소유권이 확인됨에 완료를 눌러주세요. 완료가 되었다면 구글 서치 콘솔 페이지에서 오른쪽 sitemaps 항목을 눌러주세요.


sitemaps로 들어오셨다면 본인 링크가 자동으로 적시되어 있고 추가로 입력란이 있습니다. 해당 입력란에 sitemap.xml이라고 적어주신 후 제출을 눌러주세요. 마찬가지로 rss 타이핑을 해주시고 제출을 눌러주세요.


타이핑 후 상태에 성공이 되었는지 확인해주세요. 만약 빨간색으로 확인 안 된다고 떠있다면 새로고침(F5) 또는 삭제 후 다시 타이핑을 해주세요. 등록이 되었다면 상단 검색창에 본인 블로그 주소를 넣어고 엔터를 쳐주세요.


색인 데이터 가져오는 중이라고 뜨고 오른쪽 사진처럼 모두 완료되었다면 색인 생성 요청을 눌러주세요.


완료가 되었다면 확인을 눌러주세요. 이로써 내 티스토리 블로그를 구글이 가져가게 신고를 완료했습니다.

등록 후 티스토리에서 꼭 해야 하는 설정
색인 생성 요청까지 완료가 되었다면 티스토리 블로그로 돌아와 블로그 설정 - 하단 관리 - 블로그를 선택해 들어와 주세요. 아래 사진과 같이 포스트 주소를 문자로 변경해주세요.
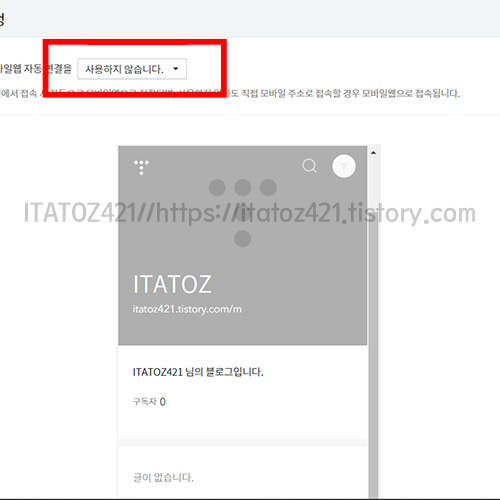
같은 블로그 설정에서 꾸미기 - 모바일을 선택 후 티스토리 모바일 웹 자동연결을 사용하지 않습니다라고 선택하시면 됩니다. 티스토리에서 기본으로 제공하고 있는 반응형이나 따로 구한 스킨이 반응형을 지원하면 따로 설정하지 않아도 됩니다. 가끔 이걸로 구글 서치 콘솔이 인식을 잘못해서 크롤링 오류가 발생이 되더라고요.
반응형 스킨을 사용하시는 분들이라면 꼭 해당 사항을 사용하지 않습니다로 바꿔주세요.


포스트 주소를 숫자와 문자로 할 경우 일장일단이 있다고 합니다. 문자의 경우 구글이 좋아하는 방식이라고 알려져 있습니다. 하지만 구글이 url만 가지고 가는 게 아니라 포스트 된 전반적인 내용까지 가져간다고 하니 url관리가 어려운 분들은 숫자로 하셔도 상관없을듯해요.
주의해야 하는 것은 처음에 설정한 것을 중간에 바꾸시지 않는 것을 추천드립니다. 구글 서치 콘솔이 크롤링해 간 url과 다르게 되어 오류가 발생됩니다. 그것을 하나하나 수정을 해줘야 하기 때문에 가급적 한 번 정한 방식으로 유지하시는 게 좋아요.





댓글